My Work
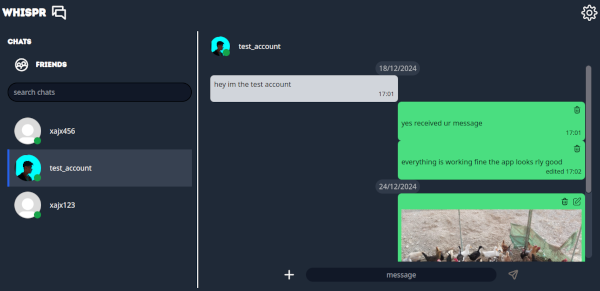
Messaging App

Built a full stack messaging app similar to Discord/Telegram! Created a Restful API with various semantic routes using Node.js and Express.js. Carried out 50+ integration tests on the API using supertest and jest to ensure app reliability. Handled user authentication/authorization using jsonwebtoken and Passport's LocalStrategy. Validated form fields on the client and server using Constraint API & express-validator. App includes functionality to CRUD messages & user's profiles! Added feature to upload images and files using Multer. Built frontend using React, handled client side routing using the React Router. Used the Context API / Outlets & various React hooks. Also created reusable React components
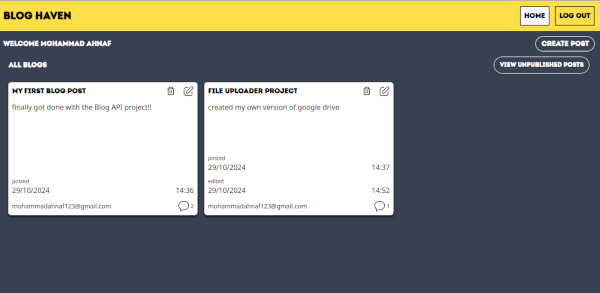
Blog API

Created a REST API backend to interact with the front end. Conducted many integration tests on the API using supertest and jest to ensure app reliability. Users are able to register an account as an author or a user and login. Authors are able to CRUD posts and comment on other posts. Users are able to CRUD comments and view posts. Enabled user authentication using jsonwebtoken storing the token on the client in LocalStorage. Handled all database queries using prisma. Styled app using TailwindCSS. Created frontend usind React and handled client side routing using React Router
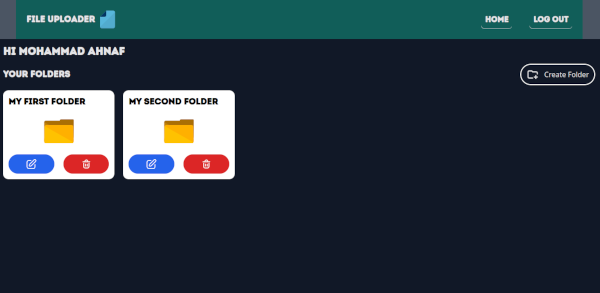
File Uploader

A stripped down version of Google Drive! Users can sign up with an account and log in. Implemented the passport.js LocalStrategy for authenticating users upon Log In. Stored user credentials in a postgreSQL database modelled using prisma! Hashed user passwords for extra security using bcryptjs. Conducted server-side form validations for the sign up and log in forms and displayed proper error messages to enhance user experience and provide proper guidance on the expected input fields! Users are able to CRUD(Create, Read, Update, Delete) folders and upload files inside them.
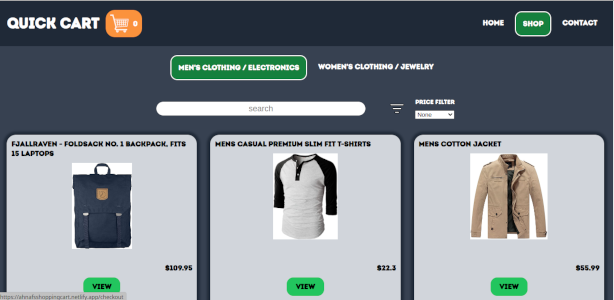
Shopping Cart

Created a template online shopping site using data from fakeStore API! Implemented a live search filter as well as a sort by price feature. Used React concepts including the React Router to form a multipage shopping site. Also implemented unit tests using the RTL (React testing library) library. Made custom error pages to handle bad URL endpoints! Cached the data fetched from API so it only fetches on app mount to minimise load times
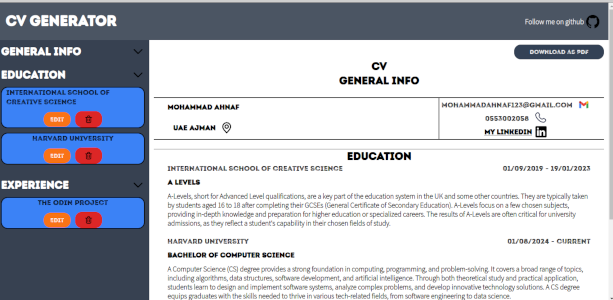
CV App

To Do List

Created a To Do List application using JS HTML CSS and Webpack to bundle all files together. Used javascript OOP principles to create project folders using javascript classes as well as a task object using classes to hold tasks inside of project folders. Also used the date-fns library for date manipulation and to display tasks due within a month!
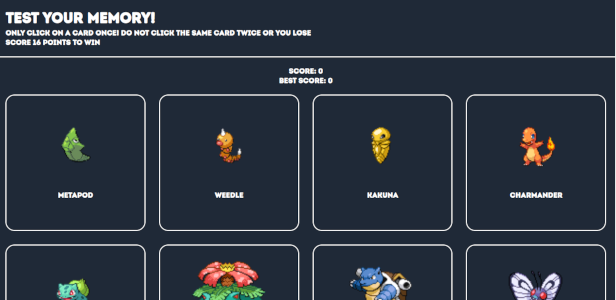
Memory card game

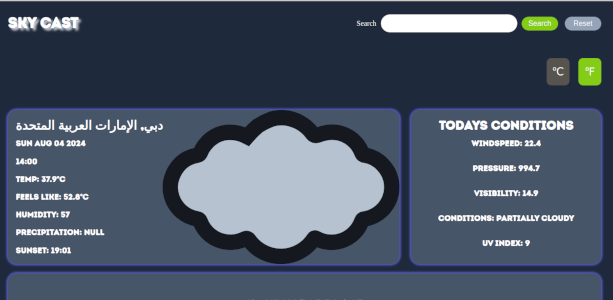
Weather App

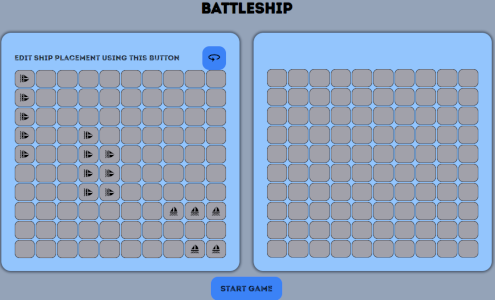
Battleship

Recreated the online battleship game using JS HTML CSS and webpack for file managing and bundling! Implemented JS OOP concepts with the use of javascript classes to create Gameboard, Player and Ship classes! Applied a random ship placement function for the user. Enhanced Computer AI by implementing a Level Order Traversal algorithm with the use of the queue data structure to enable computer to attack adjacent ships! Try and sink all the computer's ships!
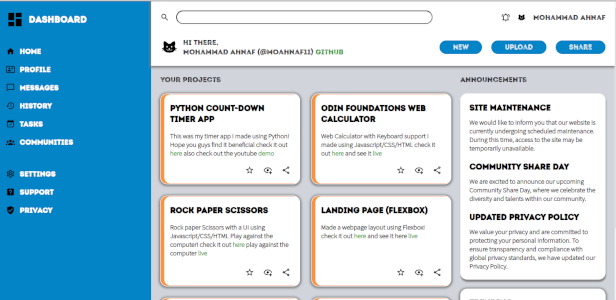
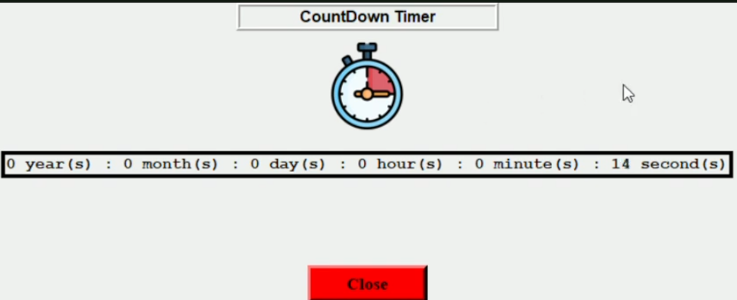
Python Countdown Timer

Created a Python Timer app using tkinter! Used Python OOP principles with the use of classes to create each part of the apps layout! Added functionality to support date inputs in 3 formats! Also added a beep sound once timer ends as well as a snooze button to pause the beep. Used various python libraries for formatting date and time to show a countdown!
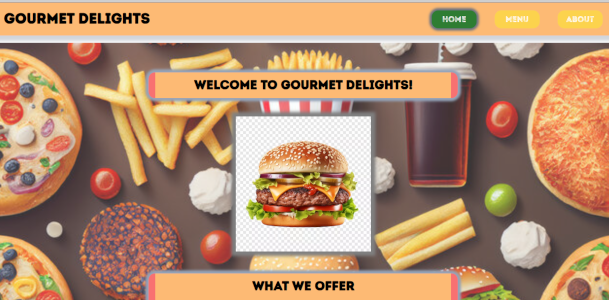
Restaurant Page

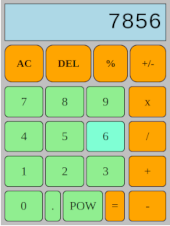
calculator